
A detailed specification of the Mobile Application Development first assignment. This comprises a standalone App.

Here you'll find a brief talk about myself, my background and what this Module will cover in the different sections.

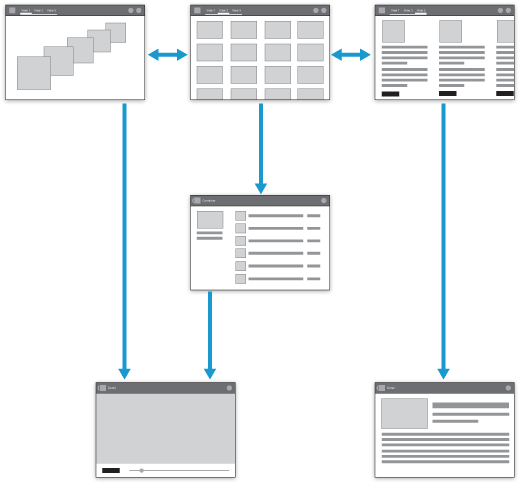
Here we discuss app design in general, the frameworks available to the app developer and the different approaches that can be followed in the design and development of a mobile app.

Here we explore the general context of the android User Experience, it's role in the mobile platform space and the components that make up the the system. We are particularly interested in the version numbers and how version in general is managed.

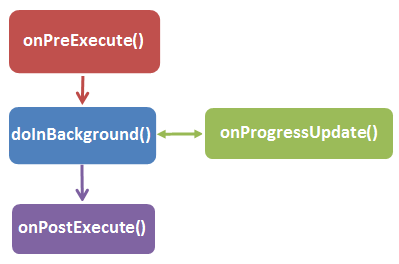
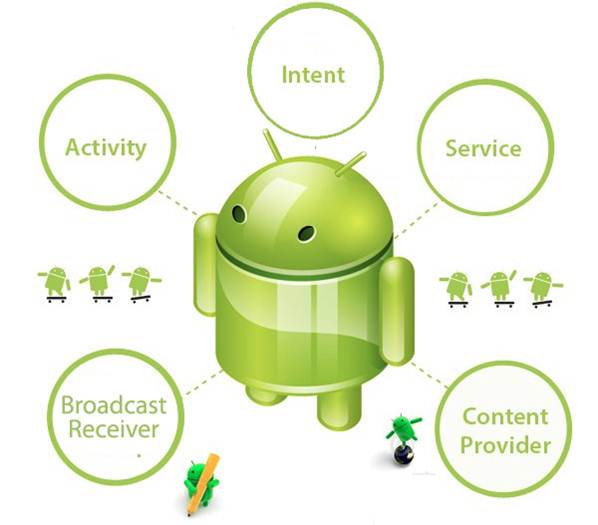
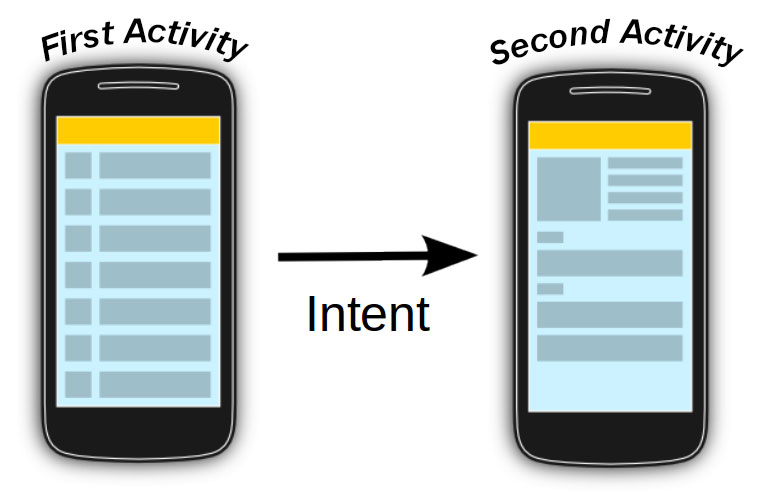
Here we take a closer look at the Android eco-system and the components that make up this system. We are particularly interested in both the android activity and fragment life-cycles and the android components that we utilise to build an android app.

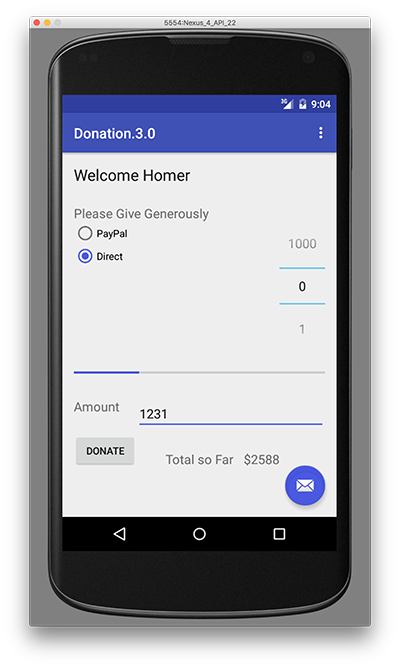
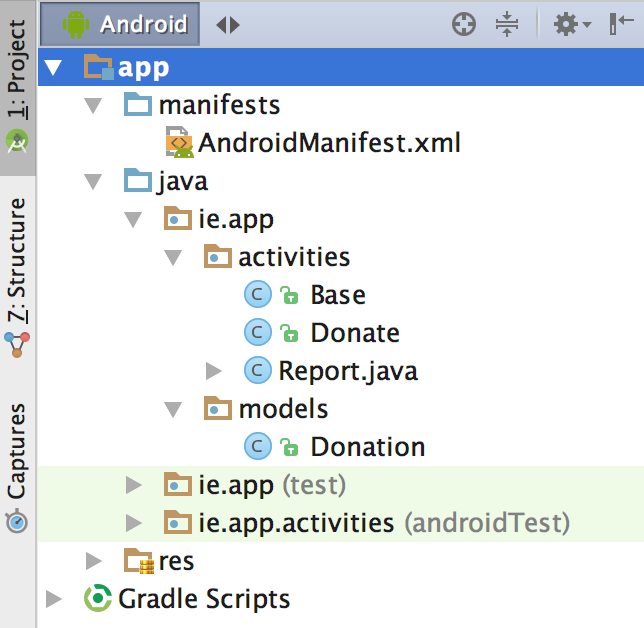
The first application exhibits a range of new concepts you will not have come across before. Here we tour this app in detail, exploring each of the artifacts we have composed, and attempt to get a sense of how they fit together to form a running app.

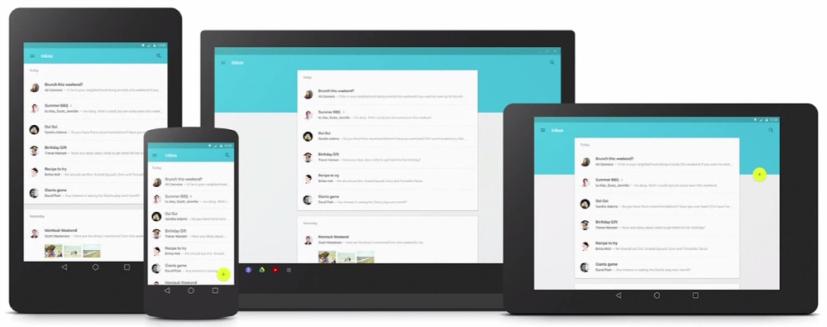
Android introduced a new user interface language to the world, one that is gradually evolving in flexibility and expressiveness. Here we review the principle elements of this language and how its is incorporated into attractive and usable applications

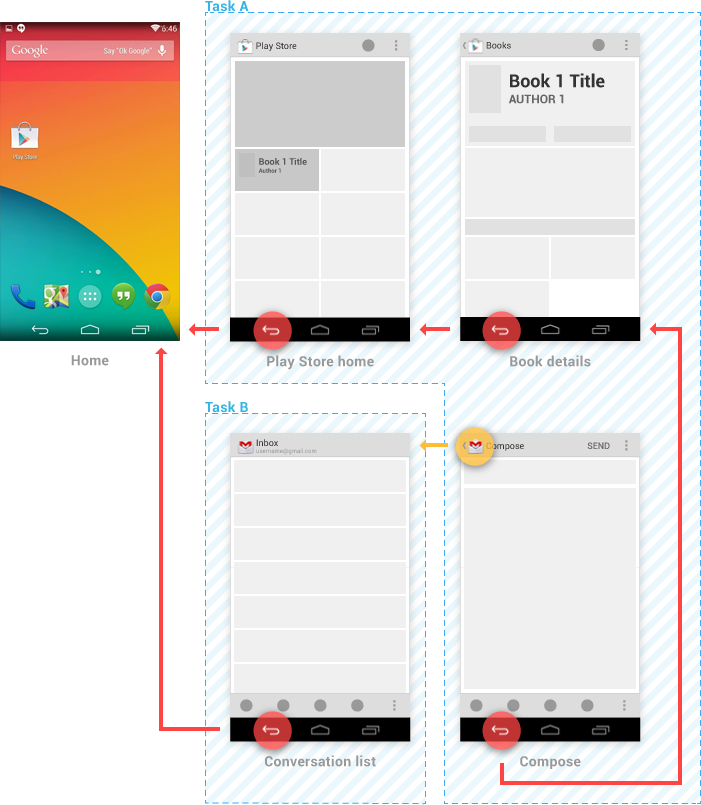
Android, like IOS, has introduced a new visual language for interaction on the devices it supports. This language is different from previous graphical environments (Windows, OSX), and is optimised for touch based interaction. Here we review some of the major elements of this language and become acquainted with the some of the primary interaction patterns.

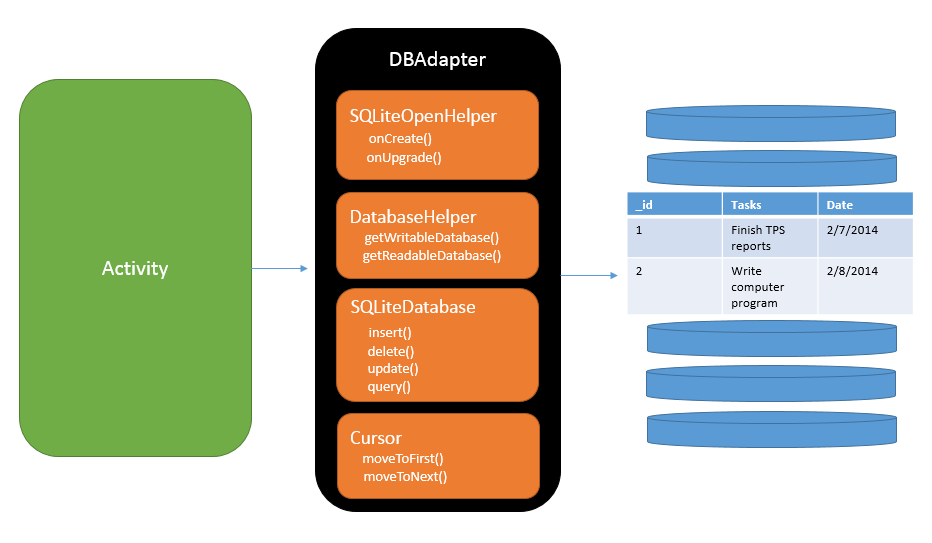
This simple application is already composed of a range of classes related to each other in via different types of relationships. We can capture this design graphically in UML, exploring the true nature of the structure of the app.

This simple application is already composed of a range of classes related to each other in via different types of relationships. We can capture this design graphically in UML, exploring the true nature of the structure of the app.