Objectives
In this version of our Donation Case Study App, called Donation.3.0 we evolve the Donation Android app to include a Donation Object Model and Base class. We also use a CustomAdapter in the Report View and refactor our menus with xml driven event handling.
Donation Model & Base Class
In order to keep our application design coherent, we now bring in a Base class and a Donation class to manage our Donations. You can continue with your own version of the app or start with the solution from the previous lab - Donation.2.0
But before you do anything, it's probably a good idea to rename/copy your project to Donation.3.0 like you did in the previous lab - so go ahead and do that now (just make sure it's not open in Android Studio before you go renaming files!, and don't forget to update your app_name resource in your strings.xml)
Now, first, create a new package called ie.app.models in 'main' and bring in this class here:
package ie.app.models;
public class Donation
{
public int amount;
public String method;
public Donation (int amount, String method)
{
this.amount = amount;
this.method = method;
}
}Next, Create a new class called 'Base' and add it to the ie.app.activities package: (and fix the errors :-) )
public class Base extends AppCompatActivity
{
public final int target = 10000;
public int totalDonated = 0;
public static List<Donation> donations = new ArrayList<Donation>();
public boolean newDonation(Donation donation)
{
boolean targetAchieved = totalDonated > target;
if (!targetAchieved)
{
donations.add(donation);
totalDonated += donation.amount;
}
else {
Toast.makeText(this, "Target Exceeded!", Toast.LENGTH_SHORT).show();
}
return targetAchieved;
}
@Override
public boolean onCreateOptionsMenu(Menu menu)
{
getMenuInflater().inflate(R.menu.donate, menu);
return true;
}
@Override
public boolean onPrepareOptionsMenu (Menu menu){
super.onPrepareOptionsMenu(menu);
MenuItem report = menu.findItem(R.id.menuReport);
MenuItem donate = menu.findItem(R.id.menuDonate);
if(donations.isEmpty())
report.setEnabled(false);
else
report.setEnabled(true);
if(this instanceof Donate){
donate.setVisible(false);
if(!donations.isEmpty())
report.setVisible(true);
}
else {
report.setVisible(false);
donate.setVisible(true);
}
return true;
}
public void settings(MenuItem item)
{
Toast.makeText(this, "Settings Selected", Toast.LENGTH_SHORT).show();
}
public void report(MenuItem item)
{
startActivity (new Intent(this, Report.class));
}
public void donate(MenuItem item)
{
startActivity (new Intent(this, Donate.class));
}
}Notice our List of Donations in the Base class - we will use this list to display our Donations in the Report class.
There is still one error remaining, can you work out why, and more importantly, how to fix it?
Hint - it relates to class inheritance, and some refactoring that needs to be done.
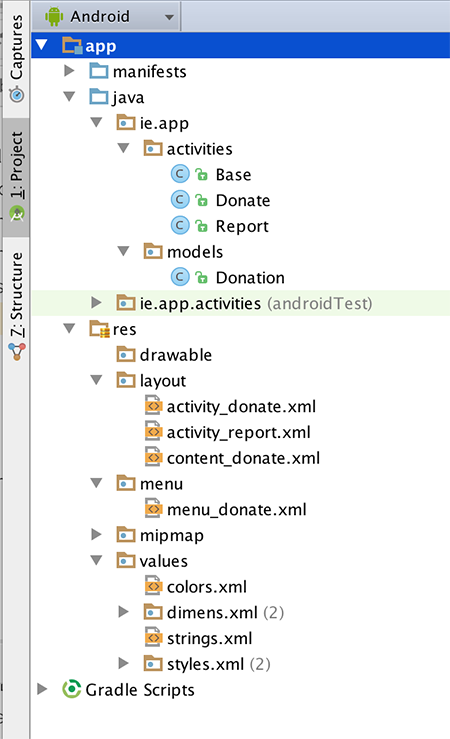
Your project should now look as follows:

Also, pay particular attention to the 'settings', 'report' and 'donate' methods - these will be triggered directly by our menu options via xml, which we'll look at in Step 05.
Refactored Donate
The Donate activity can now be completely refactored to make use of the Base class.
public class Donate extends Base {
private Button donateButton;
private RadioGroup paymentMethod;
private ProgressBar progressBar;
private NumberPicker amountPicker;
private EditText amountText;
private TextView amountTotal;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_donate);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
donateButton = (Button) findViewById(R.id.donateButton);
paymentMethod = (RadioGroup) findViewById(R.id.paymentMethod);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
amountPicker = (NumberPicker) findViewById(R.id.amountPicker);
amountText = (EditText) findViewById(R.id.paymentAmount);
amountTotal = (TextView) findViewById(R.id.totalSoFar);
amountPicker.setMinValue(0);
amountPicker.setMaxValue(1000);
progressBar.setMax(10000);
amountTotal.setText("$0");
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_donate, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item)
{
switch (item.getItemId())
{
case R.id.menuReport : startActivity (new Intent(this, Report.class));
break;
}
return super.onOptionsItemSelected(item);
}
public void donateButtonPressed (View view)
{
String method = paymentMethod.getCheckedRadioButtonId() == R.id.PayPal ? "PayPal" : "Direct";
int donatedAmount = amountPicker.getValue();
if (donatedAmount == 0)
{
String text = amountText.getText().toString();
if (!text.equals(""))
donatedAmount = Integer.parseInt(text);
}
if (donatedAmount > 0)
{
newDonation(new Donation(donatedAmount, method));
progressBar.setProgress(totalDonated);
String totalDonatedStr = "$" + totalDonated;
amountTotal.setText(totalDonatedStr);
}
}
}Replace your version with this and execute it - fix any missing import statements necessary.
Look carefully at the changes to this version over the previous attempt.
Refactored Report - New 'Layout'
We now rework the Report Layout to render the actual donations - held in the Base class list.
First some layout additions. Include these new string resources in strings.xml
<string name="defaultAmount">00</string>
<string name="defaultMethod">N/A</string>This is a new layout - to be called 'row_donate.xml'. Place this in the 'layout' folder.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/row_amount"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginLeft="48dp"
android:layout_marginTop="20dp"
android:text="@string/defaultAmount" />
<TextView
android:id="@+id/row_method"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="106dp"
android:text="@string/defaultMethod"
android:layout_alignTop="@+id/row_amount"
android:layout_centerHorizontal="true" />
</RelativeLayout>Refactored Report - New 'Class'
Finally, rework the Report class to remove the hard coded values - and use a different 'adapter'
public class Report extends Base
{
ListView listView;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_report);
listView = (ListView) findViewById(R.id.reportList);
DonationAdapter adapter = new DonationAdapter(this, donations);
listView.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_donate, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item)
{
switch (item.getItemId())
{
case R.id.menuDonate : startActivity (new Intent(this, Donate.class));
break;
}
return super.onOptionsItemSelected(item);
}
}This is the new adapter - DonationAdapter. You can place this at the end of the Report class (outside of the closing brace) if you like:
class DonationAdapter extends ArrayAdapter<Donation>
{
private Context context;
public List<Donation> donations;
public DonationAdapter(Context context, List<Donation> donations)
{
super(context, R.layout.row_donate, donations);
this.context = context;
this.donations = donations;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.row_donate, parent, false);
Donation donation = donations.get(position);
TextView amountView = (TextView) view.findViewById(R.id.row_amount);
TextView methodView = (TextView) view.findViewById(R.id.row_method);
amountView.setText("$" + donation.amount);
methodView.setText(donation.method);
return view;
}
@Override
public int getCount()
{
return donations.size();
}
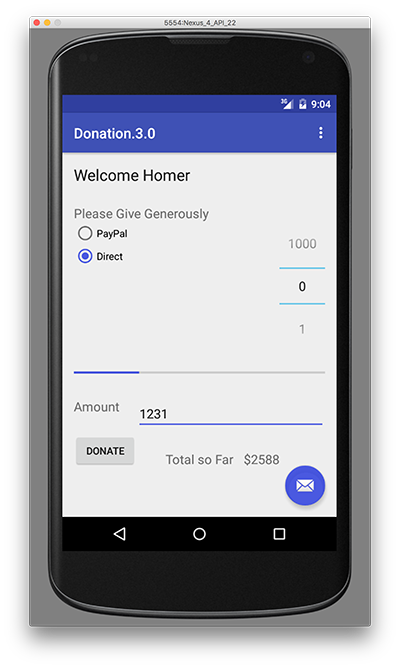
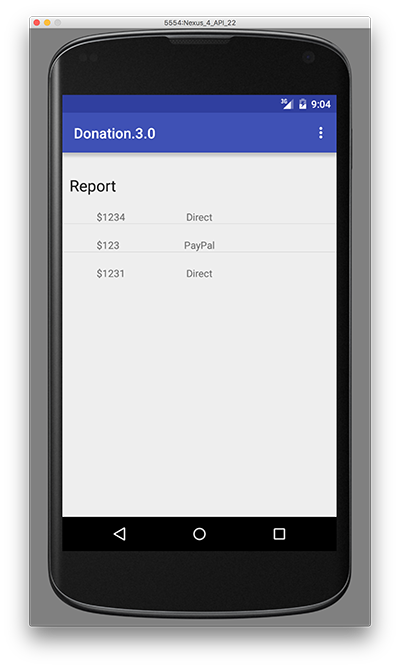
}If all goes well - then you should be able to make donations, and then see a list of them in the Report activity.


Refactored Menu - New 'Event Handling'
If you recall from Step 01, our Base class has 3 particular methods that we haven't made use of - yet
public void settings(MenuItem item)
{
Toast.makeText(this, "Settings Selected", Toast.LENGTH_SHORT).show();
}
public void report(MenuItem item)
{
startActivity (new Intent(this, Report.class));
}
public void donate(MenuItem item)
{
startActivity (new Intent(this, Donate.class));
}
}We now use these methods, and using the onClick attribute in our MenuItems, we will 'bind' these methods to our menu options.
Firstly, edit your menu_donate.xml and ensure it now looks as follows:
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools" tools:context=".Donate">
<item android:id="@+id/action_settings"
android:title="@string/action_settings"
android:orderInCategory="100"
app:showAsAction="never"
android:onClick="settings"/>
<item
android:id="@+id/menuReport"
android:orderInCategory="100"
android:title="@string/menuReport"
app:showAsAction="never"
android:onClick="report"/>
<item
android:id="@+id/menuDonate"
android:orderInCategory="100"
android:title="@string/menuDonate"
app:showAsAction="never"
android:onClick="donate"/>
</menu>NOTE the added onClick attributes for each MenuItem, it directly corresponds to the method names in our Base class.
We can now refactor our Donate & Report classes and Remove the menu inflation and event handling code in both classes.
So, both classes should look as follows:
Donate
public class Donate extends Base {
private Button donateButton;
private RadioGroup paymentMethod;
private ProgressBar progressBar;
private NumberPicker amountPicker;
private EditText amountText;
private TextView amountTotal;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_donate);
Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar);
setSupportActionBar(toolbar);
FloatingActionButton fab = (FloatingActionButton) findViewById(R.id.fab);
fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Snackbar.make(view, "Replace with your own action", Snackbar.LENGTH_LONG)
.setAction("Action", null).show();
}
});
donateButton = (Button) findViewById(R.id.donateButton);
paymentMethod = (RadioGroup) findViewById(R.id.paymentMethod);
progressBar = (ProgressBar) findViewById(R.id.progressBar);
amountPicker = (NumberPicker) findViewById(R.id.amountPicker);
amountText = (EditText) findViewById(R.id.paymentAmount);
amountTotal = (TextView) findViewById(R.id.totalSoFar);
amountPicker.setMinValue(0);
amountPicker.setMaxValue(1000);
progressBar.setMax(10000);
amountTotal.setText("$0");
}
public void donateButtonPressed (View view)
{
String method = paymentMethod.getCheckedRadioButtonId() == R.id.PayPal ? "PayPal" : "Direct";
int donatedAmount = amountPicker.getValue();
if (donatedAmount == 0)
{
String text = amountText.getText().toString();
if (!text.equals(""))
donatedAmount = Integer.parseInt(text);
}
if (donatedAmount > 0)
{
newDonation(new Donation(donatedAmount, method));
progressBar.setProgress(totalDonated);
String totalDonatedStr = "$" + totalDonated;
amountTotal.setText(totalDonatedStr);
}
}
}Report
public class Report extends Base
{
ListView listView;
@Override
public void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_report);
listView = (ListView) findViewById(R.id.reportList);
DonationAdapter adapter = new DonationAdapter(this, donations);
listView.setAdapter(adapter);
}
}
class DonationAdapter extends ArrayAdapter<Donation>
{
private Context context;
public List<Donation> donations;
public DonationAdapter(Context context, List<Donation> donations)
{
super(context, R.layout.row_donate, donations);
this.context = context;
this.donations = donations;
}
@Override
public View getView(int position, View convertView, ViewGroup parent)
{
LayoutInflater inflater = (LayoutInflater) context.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.row_donate, parent, false);
Donation donation = donations.get(position);
TextView amountView = (TextView) view.findViewById(R.id.row_amount);
TextView methodView = (TextView) view.findViewById(R.id.row_method);
amountView.setText("$" + donation.amount);
methodView.setText(donation.method);
return view;
}
@Override
public int getCount()
{
return donations.size();
}
}Run your app once more, to confirm the changes, and that your Menu still works as it should.
Exercise & Solution
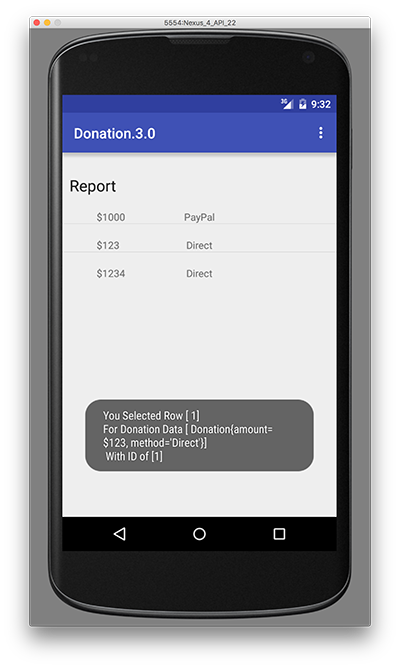
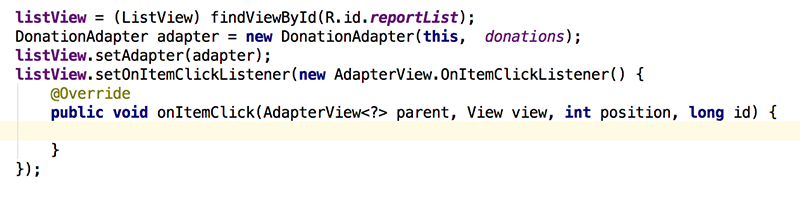
As a final exercise, try and add some event handling to the Report Activity - i.e. when the user selects a row in the Report List, display a simple toast detailing which row was selected and the donation data from that row.
Something like this:

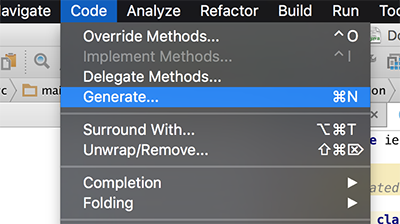
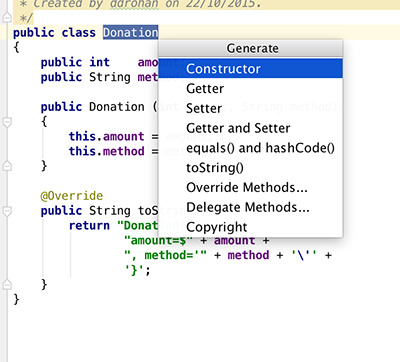
You may find the following useful if you need to refactor your Donation model

and

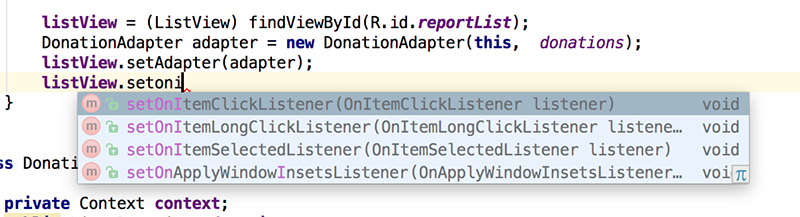
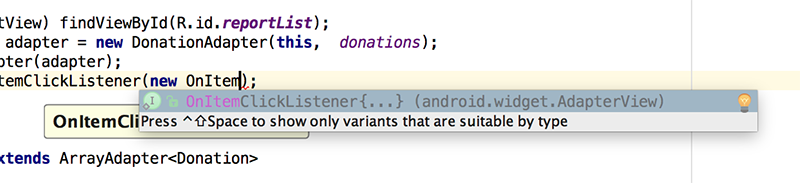
and adding some 'Event Handling' to the List.

and

and

Project Solution: